ワードプレスのカテゴリーはコンテンツを項目別に分けてユーザが情報を簡単に探せるようにしている。メニューはそうしたカテゴリー等を表示させるワードプレスの置き場所だ。
置き場所がなければカテゴリー等を表示させてユーザーがアクセスすることができない。
ワードプレスでは、このカテゴリーとメニューの関係はちょっと分かりずらい。
適当に作ってはいないだろうか。
カテゴリーの作成
先ずは復習のようにワードプレスのカテゴリー作成方法を確認して行く。
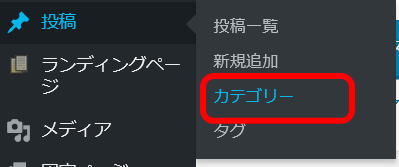
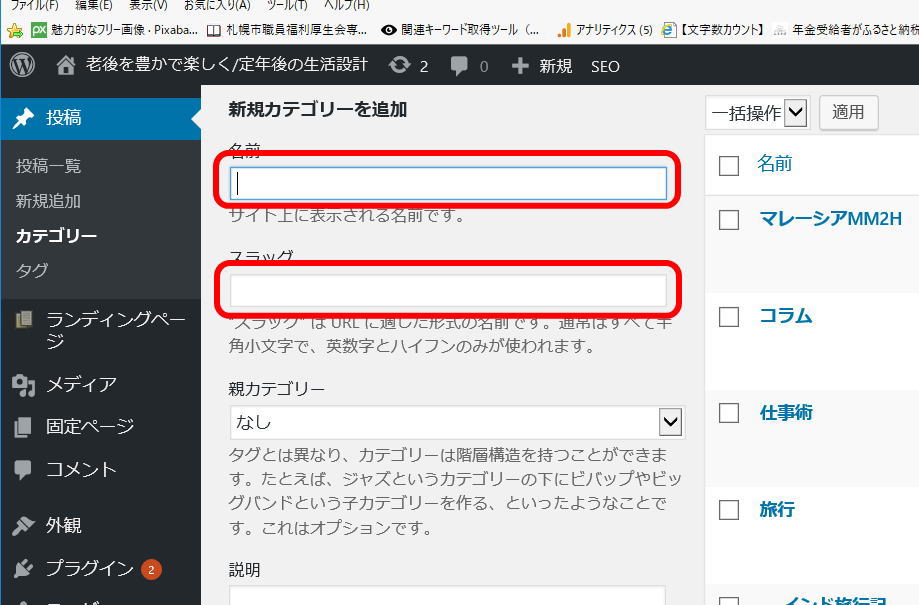
投稿>カテゴリーを選び、名前、スラッグを入力して「新規カテゴリーを追加」ボタンをクリックするだけだ。これで投稿画面で当該カテゴリーを選択することができるようになる。


ワードプレスのメニュー作成
ワードプレスのメニュー作成方法を確認して行く。
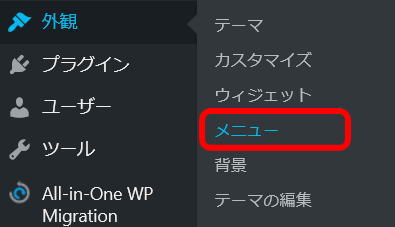
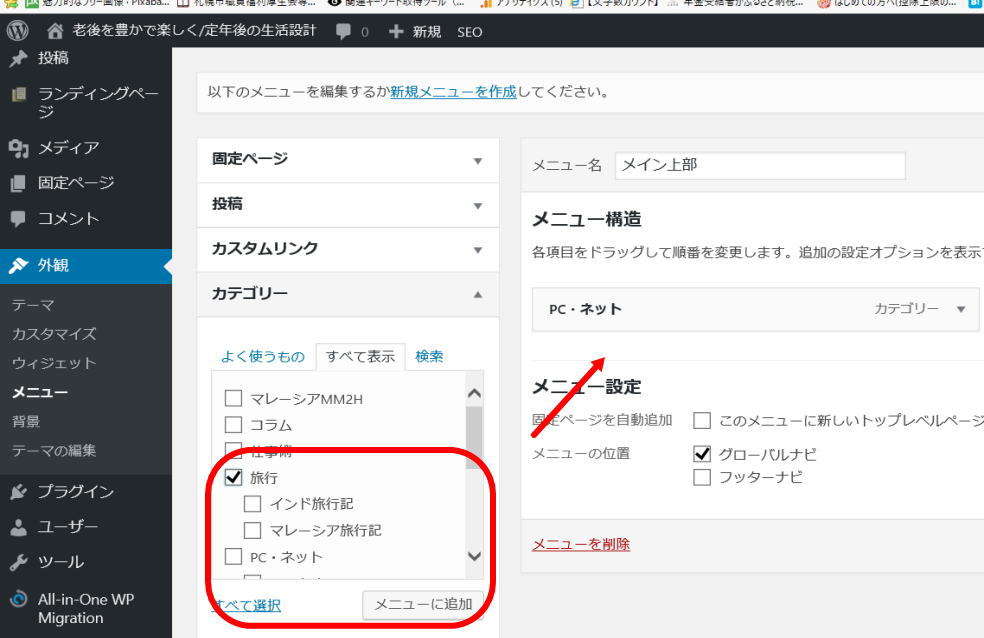
「外観」「メニュー」から入り、新規に作成する場合は「新規メニュー作成」から行う。既存のメニューを編集する場合はメニュー名からメニューを選択する。
そのメニューの場所はメニューの設定のメニューの位置から選択する。これはテーマにより表示のされ方が異なっているがグローバルナビは上部、フッターナビは下部に配置される。
左の項目の一覧から、表示させたい項目を選択して「メニューに追加」ボタンによりメニューに追加して行く。


画面から分かる通り、固定ページでも投稿でもカテゴリーでも何でもメニューに追加することができる。カスタムリンクとは、これ以外のページであり、他のサイトにリンクを貼ることもできる。
ワードプレスのメニューとカテゴリーの関係、階層化メニューの作り方
カテゴリーとメニューの作り方は分かったと思うが、カテゴリーをメニューに載せて行く方法を見てみよう。
1層のみのワードプレスメニュー
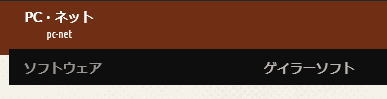
単純に個々のカテゴリーをメニュー上に置くだけなら話は簡単だ。しかし、メニューは階層配置が可能だ。PC・ネット、ソフトウェア、ゲイラーソフトのカテゴリーがあって、各カテゴリー内には各コンテンツがそれぞれ入っているとする。

最初はPC・ネット、ソフトウェア、ゲイラーソフトの階層はともに1層目に配置して親子関係はないとしておく。
ここで、メニュー上で同列に配置をすると図のようになる。これは、カテゴリーの階層をそのまま配置したことになる。

各カテゴリーをクリックすると、各カテゴリーに配置したコンテンツのみが表示される。これがカテゴリーをメニューに配置したときの基本である。これだけであれば、全然問題ない。
ワードプレスメニューを階層表示してみる
PC・ネット>ソフトウェア>ゲイラーソフトといった階層にしたい。そのためにはメニューを図のように階層するだけで良い。上手く階層化できたように見える。これの動作を見てみよう。クリックする部分はPC・ネット、ソフトウェア、ゲイラーソフトの3つあるが各項目をクリックすると、各項目に紐づけされたコンテンツしか表示されない。

つまり、メニューを階層化してもカテゴリーは階層化されないということだ。メニューはただの置き場にしか過ぎないので当たり前かも知れないが気を付けないとならない。
このことは、カテゴリーを階層化しなくともメニュー上ではあたかも階層化されているかのように表示することができるということだ。

カテゴリーを階層化してみよう

階層化すると親をクリックすると子が表示されることになる。具体的には「PC・ネット」をクリックすると、PC・ネット以下の全てのコンテンツが表示される。同じく、「ソフトウェア」をクリックすると、ソフトウェアとゲイラーソフトの各コンテンツが、ゲイラーソフトはゲイラーソフトのコンテンツが表示される。
ワードプレスメニューのHow to
このことは何を意味するだろうか。それは、最上位のカテゴリーにはコンテンツを配置するべきではないということだ。 PC・ネットに属しているコンテンツはPC・ネットをクリックしないと表示されない。通常、テーマでは複数の階層がある場合は、メニューはクリックをする必要がなく、メニューにカーソルを置くだけで項目が展開する。メニューが展開されたら、展開されたメニューのみをクリックしてしまうので、PC・ネット内のコンテンツを見ることはできないとなるからだ。
意味することはもうひとつある。それは、階層化しているカテゴリーではコンテンツのカテゴリーを選択するときには末端の子カテゴリーを指定するようにということだ 。それと親のカテゴリーにはチェックを付ける必要がないということだ。子カテゴリーにチェックを付けると親のカテゴリーをチェックしなくとも親カテゴリーをクリックするときちんと表示される。だから、親も子もといったように全てにチェックをする必要はない。
逆にカテゴリーを親カテゴリーだけにすると、親カテゴリーをクリックしたときのみにしか表示されなくなってしまうので注意が必要だ。
パンくずリストにはカテゴリーの状態で表示される。メニューの階層に影響されない。1階層目であれば「 ホーム>カテゴリー名」2階層なら「 ホーム>親カテゴリー名>子カテゴリー名」となる。
できるだけ階層を深くしたくないなら、今見てきたとおり、カテゴリーの階層を全て1階層としておいて、メニュー上だけで階層を深くなっているように表示することもできるということだ。
逆に、実際には2階層、3階層あるが、メニュー上では1階層しかないように見せることもできる。先の例で見てみると、単純に、メニュー上に親メニューだけを載せておけば良いだけである。
なお、階層が同じ複数のメニューをひとつの項目としてメニュー上に表示させたい場合は、コンテンツのメニュー設定を複数にするしかない。