
ワードプレスに撮った写真をそのまま掲載していないでしょうか。これは最もやってはいけないことです。
なぜなら、不必要にサイズの大きい画像ファイルをワードプレスにアップロードすることになるからです。
最近のデジカメは高性能ですし、デジカメに限らず、スマホのカメラ機能も以前とは比べ物にならないほど相当良くなっています。
それに比例して写真の画像ファイルもとても大きなものとなっています。数メガは普通で、場合によっては10メガ近くになってしまうことがあります。
このサイズの大きさのファイルをワードプレスにそのままアップロードしたらどうなるでしょうか。先ず、考えられることは、サイトがとっても重たくなってしまい、読み込みに時間がかかるうえ、利用者の使用データを無駄に消費してしまうことになるのです。
それだけではありません。ワードプレスを設置しているサーバー上の画像ファイルが大きくなり、容量オーバーとなってしまうこともあります。
そんなに大きなサイズで表示されていないので大丈夫と思ってはいないでしょうか。ワードプレスに追加した場合、サイズの大きな画像は自動的に縮小されて表示されるので、見た目と画像サイズは、画面幅より画像サイズが大きい場合は関係ないのです。
サイトはできるだけ軽くすることがユーザビリティも向上するのです。自分の撮った写真がどのようなサイズでワードプレス上にアップロードされるかを理解せずに写真を追加してはいけません。
それでは、どうすれば良いのか見て行きます。
ワードプレスの画像の扱い
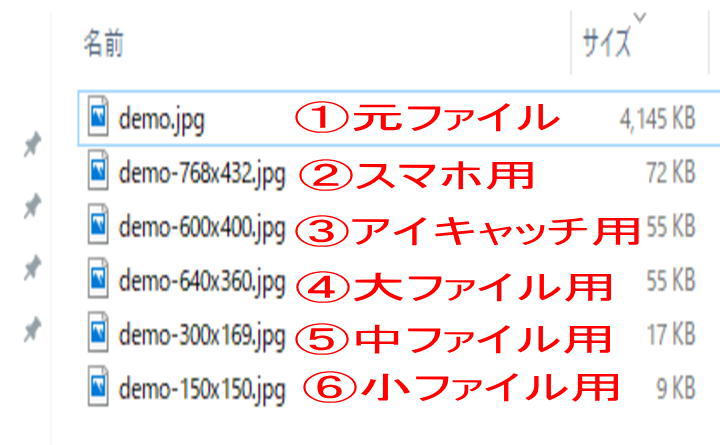
具体的なノウハウの前に、ワードプレスの画像の扱いを見ていきたいと思います。ワードプレスに画像を追加するとワードプレスフォルダー内のuploadsフォルダーには追加した画像の元ファイルだけではなく、次のように画像が作成されます。これは、demo.jpgというファイルを追加したときです。

①は元ファイルですが、これ以外にも画像が自動的に作成され、保存されます。次項で説明するサイズ指定の選択画面に表示されるのは①、④~⑥です。④~⑥のファイルは設定されているサイズ以下の場合は自動作成されません。小さい画像は拡大されないということです。
ワードプレスに写真(画像)を掲載するときはサイズ指定をする
ワードプレスに画像を追加するときは、図のようにサイズを指定して追加します。サムネイル、中、大、フルサイズの4種類があります。このページではサムネイルを「小」と表示しています。

サイズを変更して追加する必要があるかどうかを考えること
ワードプレスに写真や画像を追加したときには、このように色々なサイズの画像ファイルが作成され、サイトに追加する画像サイズを選択することができますが、その前に、そもそも追加する写真や画像をオリジナルのままで追加した方が良いのか、それとも縮小した方が良いのかという疑問が出てくると思います。
サーバー容量を抑えるためには、小さいサイズにしてワードプレスに追加した方が良いのは間違いありません。
しかし、どんな場合でも縮小した方が良いのでしょうか。そうとばかりは限りません。
要はワードプレスに掲載された写真や画像をどのように使うか、その用途によります。用途とは何かと思われるかも知れませんが、フルサイズの画像をワードプレス上に保存しておく必要があるか、それとも、単にサイトで見せるためだけなのか、ということです。
フルサイズの画像をワードプレス上に保存しておく必要があるときとは次の場合です。これ以外はフルサイズである必要はありませんので、縮小した画像を追加するだけでかまいません。
■ワードプレスを画像の保存スペースとしておくとき
これは、フルサイズで画像を保存した場合、オリジナルが保存されていますので、サイトで表示をさせておけば、いつでもダウンロードができます。自身の保存用として、あるいは、サイト訪問者にダウンロードをさせることを目的とします。写真散逸防止用に原写真をワードプレスに追加することもありかもしれません。これで、ワードプレスはブログ用そして、写真の保存用となります。
■サイト閲覧者に原画像を閲覧させたいとき
縮小された画像は、見て分かるかどうかは分かりませんが、原画像に比べて画質が劣ることは間違いありません。このため、写真などで、できるだけ綺麗に見せる必要があるときです。
なお、今まで述べたように「サイトに追加」の意味は、ワードプレスにアップロードする際の話なのか、アップロード後にサイト表示用に追加するのか、のふたつの意味がありますので注意してください。
具体的な進め方
このようにサイトで表示させるだけの目的かどうかを判断します。フルサイズを追加する必要がない場合は、あくまでもサイト表示上での話だけになります。
次に、画像をクリックしたときに大きい画像を表示させたいのかどうかで判断します。もしもクリックしたときに大きい画像で表示させたいとき、その大きさはフルサイズなのか、それ以外のサイズなのかを選択します。フルサイズが必要であれば、表示上の話であってもフルサイズで追加します。フルサイズまで必要がないという場合は、必要とするサイズまで縮小して追加します。縮専のマックスである1280ピクセルが良いと思います。それ以上にしてしまうとフルサイズとの差がなくなってしまいます。
クリックしたときに大きい画像で表示させる必要がない場合は、表示させたい画像サイズに縮小して追加します。表示させたい画像サイズは通常はコンテンツ幅になります。通常は800ピクセル以下なので800ピクセルで構いません。800ピクセル以下のコンテンツ幅の場合は自動で縮小表示されます。(表示だけでサイズは縮小されていないことに注意)
画像選択時にはサイトで表示させるサイズをきちんと指定して追加します。
なお、クリックしたときに大きい画像で表示させるためには、リンク先をメディアファイルにします。
言葉では分かりにくいかも知れませんので、次の図を参考にしてください。

私の設定
参考までに私がどのように設定しているかをお伝えします。
私はあくまでも写真はワードプレスの表示にしか用いません。賢威テンプレートを使っているのでコンテンツ幅は780ピクセルです。ですから、もしも写真をクリックして拡大表示をさせる必要がなければ、780ピクセルに縮小させるだけですが、クリックすると少し拡大させたいので1280ピクセルに縮小して追加しています。
そして、大サイズを780ピクセルに設定してサイトに表示させるときは大サイズで選択し、リンクはフルサイズの1280ピクセル表示としています。
写真を撮る時は高精度としない
もしもフルサイズで追加する必要あるときは、ワードプレスにアップロードする前の写真をできるだけ小さいサイズにしておくことです。ノーマル、高精度等か選択できますが、一番ファイルサイズが小さくなるようにしておきます。
高精度にしておいた方が綺麗な写真が撮れると思いがちですが、この部分は、あくまでも、カメラにはどのように保存するかという選択であり、圧縮率を変えるだけのものです。写真がどのように撮れるかはレンズやイメージセンサーなどによって決まりますが、それらが変わる訳ではありません。
確かに、圧縮率で最終的な出来栄えは理屈上は変わるかも知れませんが、肉眼で見て分からない程度の微妙な差でしかありません。この辺はこちらのサイトが詳しいので参考にしてください。
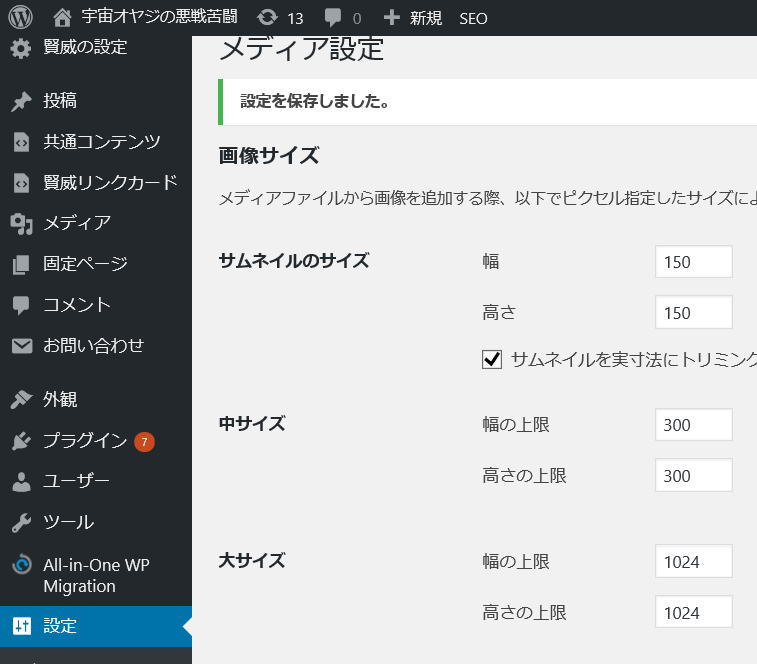
既定の大中小サイズの変更方法
この写真に張り付けるときの大中小の各サイズは任意に設定することができます。
「設定」―「メディア」を選択して出て来る画面で任意に変更します。なお、このサイズを全て0にすると当該ファイルは作成されません。私は大サイズ以外は使わないので0にしています。

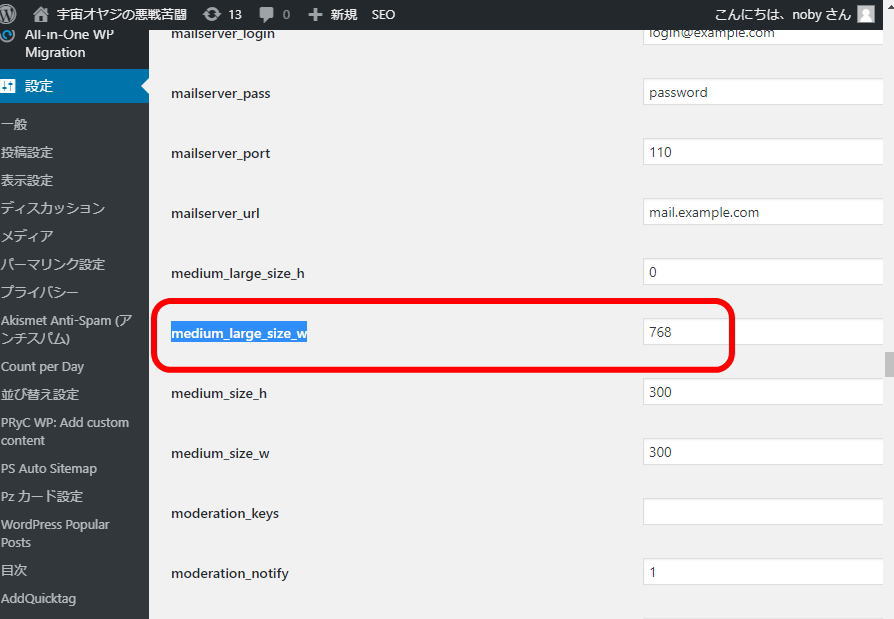
768ピクセルの画像を作成しない設定
http://あなたのドメイン/wp-admin/options.phpにアクセスしてmedium_large_size_wを0にします。下の画像では0にする前の768がデフォルト表示されています。

大サイズの指定が反映されないときの方法
既定の大中小サイズを変更しても、大サイズだけ変更後の値が反映されないということがあります。画像追加で選択画面に表示されないということです。
上の追加時の画像を見てください。フルサイズの画像幅が1920ピクセルに対して大サイズは幅が640ピクセルとなっています。「既定の大中小サイズの変更方法」で例えば大サイズに1024ピクセルを指定しても、微妙に、指定したサイズよりも小さいサイズ(この場合640ピクセル)になってしまっています。
1920ピクセルの画像を640ピクセルで指定すると画面幅が640ピクセル以上の場合は画面幅いっぱいに表示されません。このため、例えば画面幅が800ピクセルであれば大サイズが800ピクセル以上にしておかなくては画面幅まで表示されなくなってしまいます。
このとき、掲載した画像をマウスで拡大して、大きくするのも良いですが、いちいち面倒ですし、小さい画像を見せかけだけ大きくしてしまうと画像の粗が目立てしまいます。
ここでは、「設定」で指定したとおりのサイズが選択できるようにしておくべきです。その方法を見てみましょう。
テーマが幅を制限しているから「設定」で指定したサイズが反映されないのです。ですから、テーマファイルを弄ると任意のサイズにすることができます。
例えば、私が使っている賢威8テンプレートでは\themes\keni80_ver\keni\common\keni-setup.phpファイル内を次のようにすると1024ピクセルが表示されます。
function keni_content_width() {
$GLOBALS[‘content_width’] = apply_filters( ‘keni_content_width’, 1024 );
}
ハミングバードやtwentyfifteenではfunctions.phpの次の部分を変更します。
if (!isset( $content_width ) ) {
$content_width = 1024;
}
- 縮小して追加する
- カメラの写真保存の圧縮率はノーマルにしておく
- サイトに掲載するときは、元のサイズで掲載しない
- サイズの選択肢の値は任意に変更しておく
- 大サイズが反映されない場合はテーマを弄る




