目次
こんなソフトウェアです
画像ファイルをドラッグドロップするだけで、画像ファイルをサーバにアップロードするとともに画像表示用のHTML文を自動作成します。ファイルに位置情報がある場合はグーグルマップ埋込用のHTML文も同時に作成します。
アップロードは画像を指定したサイズに縮小してアップロードし、位置情報等のExif情報はアップロードとともに削除します。簡易エディタ付きです。
画像作成ソフト等で作成した画像を指定フォルダに入れるだけでも、これら動作を実行します。もちろん、個別にファイルを指定することもできます。
要は、画像を作ってパソコンに保存しただけでブログに張り付けるHTML文がクリップボードに入っているのでそれをブログ画面に張り付けるだけというものです。
ホームページやブログ作成時に活用してください。特に、ワードプレスなどで画像を別保管してサーバ容量の削減、ブログの軽量化に威力を発揮します。
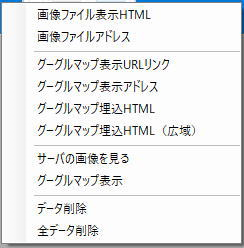
それぞれ、画像を選択し、右クリックメニューから操作を行います。
初期設定
画像フォルダの作成
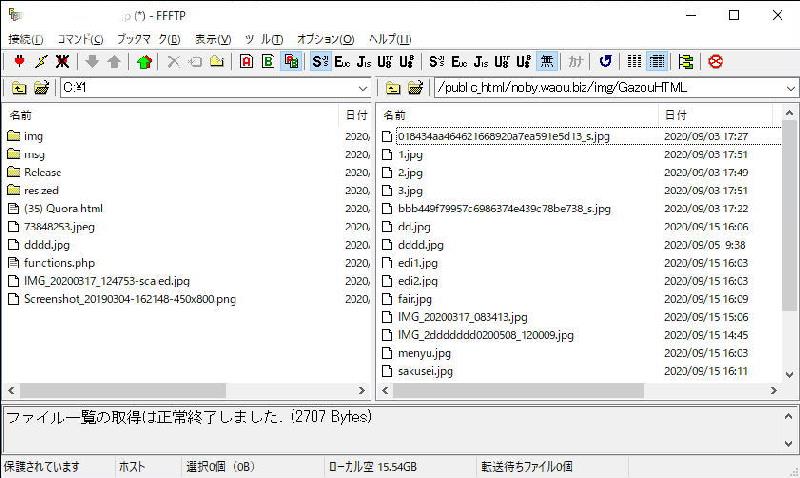
FTPソフトでサーバの画像フォルダを作成します。これは当ソフトとは関係なく、通常のwebページを作成する要領で作成します。図はFTPソフトの例です。当ソフトではありません。
FTPサーバ情報設定
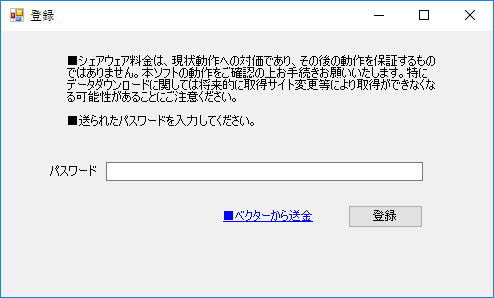
FTPソフトで用いた内容と同じサーバのアドレスやユーザ名、パスワードを登録します。図の画面が初期起動時に出ますので入力します。
HTML文はこれらを登録しなくとも作成することができますので、後で登録をすることも可能です。この場合は、当ソフトで作成された画像ファイルへのHTML文を使うには、お使いのFTPソフトで別途アップロードしなくてはなりません。
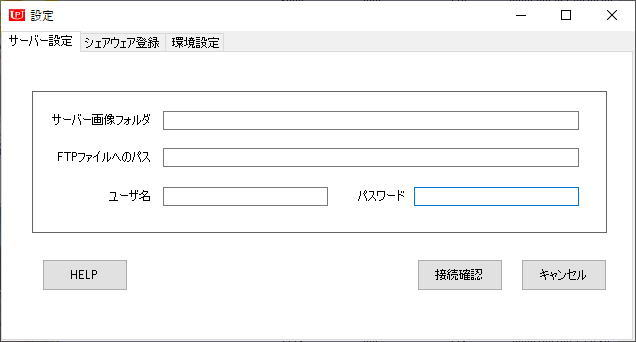
■サーバー画像フォルダ
画像ファイルを置きブラウザでアクセスするときのアドレスです。例えばwebページのアドレスが「https://waou.biz/」として、画像ファイルを入れるフォルダをその真下の「img」フォルダとすると、「https://waou.biz/img/」となります。このフォルダ内に画像ファイル、例えば「1.png」が入っているとすると当ソフトではHTMLでhttps://waou.biz/img/1.pngという文字列が作成されます。
■FTPファイルへのパス
画像ファイルを置いているフォルダへのFTPでの完全なパス名です。通常は上記サーバー例の場合は「ftp://waou.biz/public_html/waou.biz/img/」となります。「ftp://waou.biz」がサーバーまでのアドレス、以降はサーバー内の完全なパス名となります。ドメイン名の前に「ftp://」を追加するとともにpublic_html以下を記述します。public_html以下が分からない場合は、FTPソフトを立ち上げて、アップロード先のアドレスを選択して行き、表示されるpublic_html以下をそのまま記述してください。
httpでの接続はpublic_html以下に置かれたファイルフォルダが対象となります。サーバー画像フォルダを指定することで自動で入力されますが、各サーバー毎に異なる設定になる場合がありますのでエラーになる場合はサーバー管理者にご確認ください。
■ユーザ名、パスワード
FTPサーバーにアクセスするときのユーザ名、パスワードです。サーバー設置時に管理者から知らされているものです。
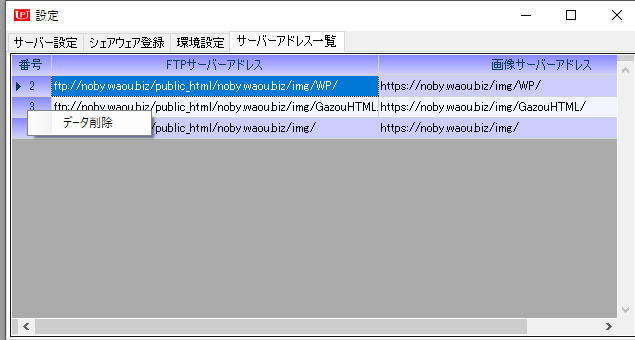
以上を設定し、接続確認ボタンをクリックすると「接続を確認しました」というダイアログが現れ、サーバアドレス一覧タブをクリックすると図のように登録されたアドレス一覧を見ることができます。各データの削除は該当アドレスを選択後に右クリックをしてください。

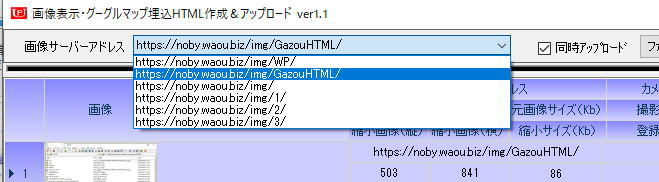
以降は各フォルダ(画像サーバアドレス)にはメインフォームから変更・アクセスすることができます。フォルダを選択後は当該フォルダにアップロードされている画像が表示されます。なお、ここで画像を削除してもサーバ上の画像は削除されません。同一のファイル名の画像をアップロードした場合は上書きされます。
画像ファイルの登録(アップロード)
アップロードする画像を選択するには3通りの方法があります。いずれも、正常にアップロードされた場合はソフト上の当該画像をダブルクリックすることでサーバ上の画像を見ることができますので、アップロード後はダブルクリックして正常にアップロードされたことを確認してください。同時アップロードのチェックを外すとアップロードされません。この場合は別途FTPソフトでアップロードしなくてはなりませんのでご注意ください。
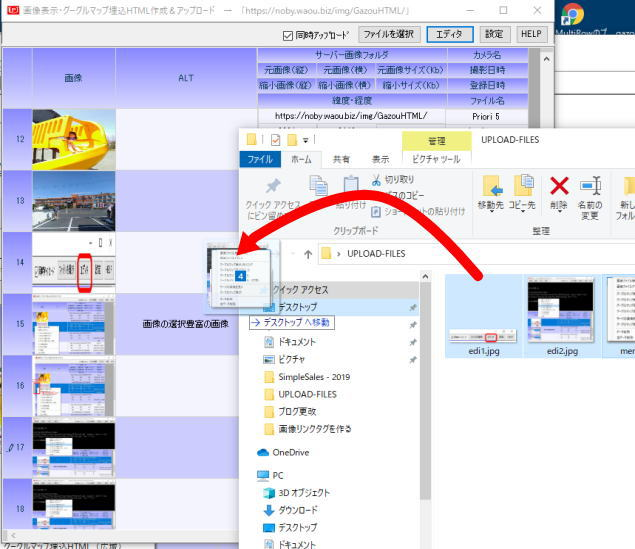
ドラッグドロップ
図のとおり、ソフトに画像ファイルをドラッグドロップします。複数選択もできます。

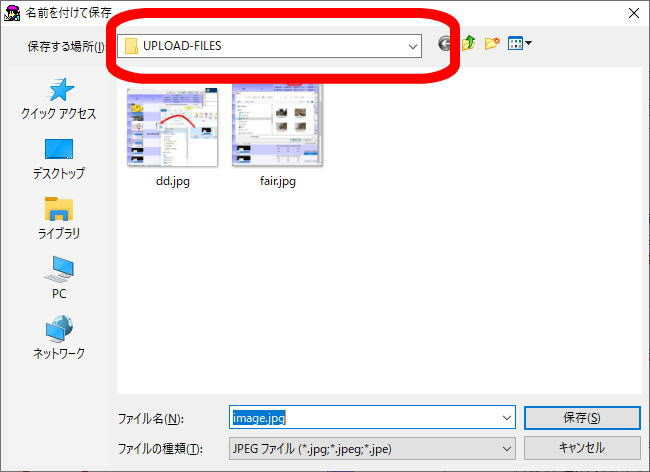
画像作成と同時にアップロード
ソフトをインストールすると「UPLOAD-FILES」フォルダがデスクトップにできますので、このフォルダに画像を入れることで自動的にアップロード(HTML文作成)が行われます。画像作成ソフトでこのフォルダに画像を保存するだけで全てができるということです。

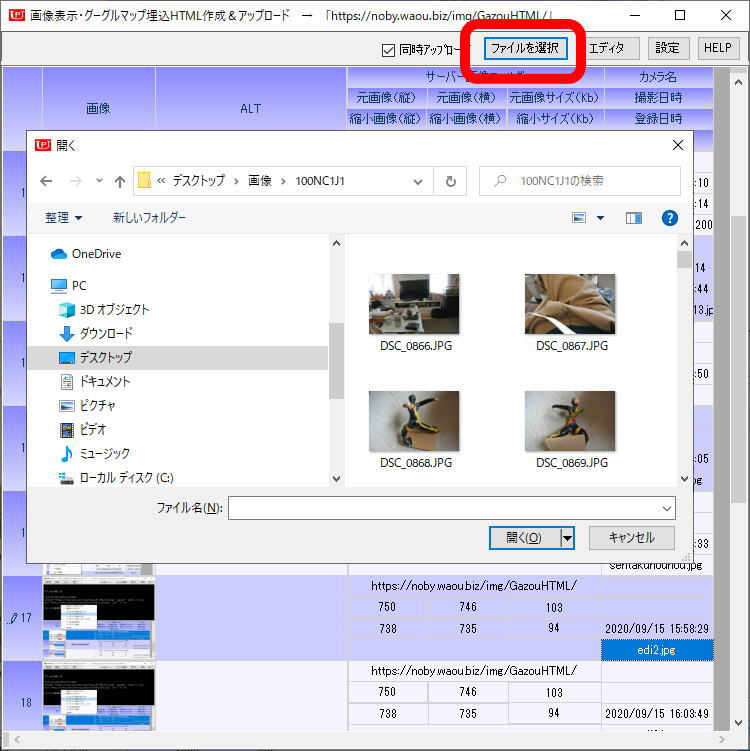
ファイルを選択メニューボタンから選択
図のとおり「ファイルを選択」ボタンをクリックするとファイル選択ダイアログが出ますので画像ファイルを選択します。複数選択もできます。

使い方
画像の選択方法
登録した画像を選択しなくてはなりません。操作したい画像のリストの左側をクリックして選択状態にします。この選択により自動的に画像ファイル表示HTMがクリップボードにコピーされますが、他の操作については、右クリックメニューから行います。
画像ファイル表示HTML
画像ファイル表示用のHTML文を作成し、クリップボードへコピーする機能です。
ホームページに画像を掲載するときは<img src=のhtmlタグを使って貼り付けます。<img src=”http://画像のあるURL” alt=”画像の説明” />というようにです。
アップロードと同時にこの文字列を作成します。
もしも、当ソフトを使わずに、手作業で行う場合は、FTPソフトで画像をサーバにアップロードしてから、画像までのアドレスを調べて<imgタグを打ち込んでそのアドレスから作成したHTML文を張り付けて、画像を掲載します。
このように 画像1枚掲載するにも本当に多大な手間暇がかかってしまっています。これじゃ、コンテンツを考えてる時間を犠牲にしてしまいます。
いやいや、私はワードプレスを使っているので画面にドラッグドロップするだけで掲載できているのでそんなに手間はかかっていないといわれるかも知れません。
確かに、ワードプレスはドラッグドロップで瞬時にアップロードが可能です。しかし、1枚の画像をアップロードする度に、同じ画像のサイズ違いの画像が4枚作成されてしまい、ワードプレスの容量を圧迫してしまいます。
ブログの軽量化を図るためにも、ワードプレスのメディアを使用せずに、別サーバに画像を保存する意義はあるのです。
ワードプレスのバックアップ・復元の両方が簡単にできるプラグイン「All-in-One WP Migration」をご存知でしょうか。本当にワンタッチでできるプラグインで私も愛用していますが、無料で使える容量は512Mまでとなっています。画像を多く使えばすぐに限度まで使ってしまいますので、ここでもワードプレスの軽量化は重要なのです。
画像ファイルアドレス
ブラウザに張り付けると画像が表示される、次のようなアドレスです。
https://kame.waou.biz/img/GazouHTML/setteii.jpg
グーグルマップ表示URLリンク
当該画像に位置情報がある場合(以下グーグルマップについては同じ)、このリンクを表示します。次のような文字列です。
<a href=http://maps.google.co.jp/maps?q=loc:35.7028953888889,140.710568972222 target=”_blank” rel=”noopener”>グーグルマップ表示</a>
グーグルマップ表示アドレス
ブラウザに張り付けるとグーグルマップが表示されます。次のようなアドレスです。
http://maps.google.co.jp/maps?q=loc:35.7028953888889,140.710568972222
グーグルマップ埋込HTML
ブログやwebページにグーグルマップを表示させるときのマップ埋め込み用の次のようなHTML文です。
<iframe width=”860″ height=”500″ src=”https://maps.google.co.jp/maps?output=embed&q=loc:35.7028953888889,140.710568972222&z=18″></iframe>
グーグルマップ埋込HTML(広域)
より広域を表示します。
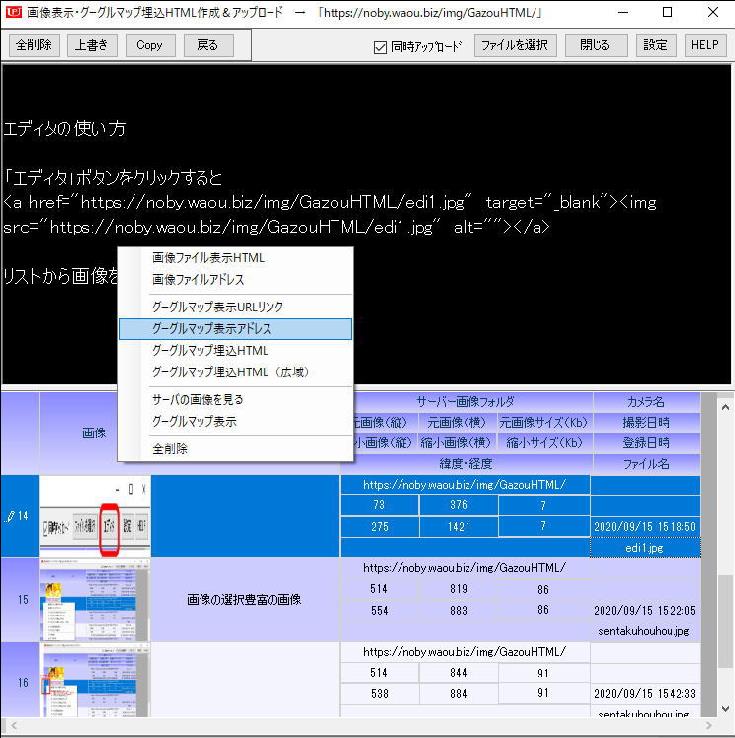
エディタの使い方
「エディタ」ボタンをクリックするとエディタ画面が展開します。

エディタを右クリックすることでメニューが出ますので、画像を選択後必要な項目をクリックします。内容を記載後、Copyボタンをクリックすると内容がクリップボードに転写されますので、webページに張り付けます。

ダウンロード
安心のベクターからダウンロードできます。