
グーグルクローム(Chrome)のキャッシュを削除する方法
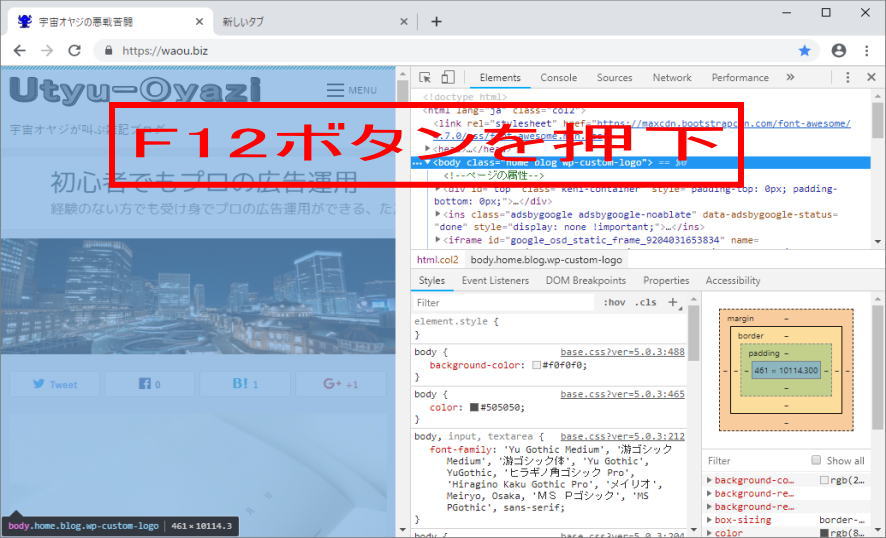
①「F12ボタン」を押下
押下すると次のように開発者モードとなります。

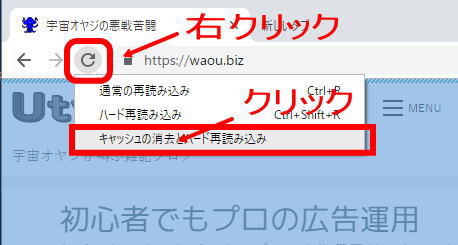
②更新ボタンを右クリック
開発者モードになると、更新ボタンの右クリックができるようになります。図のように右クリックメニューが出てきますので、「キャッシュの削除とハード再読み込み」をクリックします。たったこれだけです。これでキャッシュが削除されています。再度F12ボタンを押下すると元の画面に戻ります。

グーグルクロームはキャッシュが残りやすいのかも
ブラウザのキャッシュが残っていると思うような動作にならないことがあります。
私は、グーグルクローム(Chrome)で賢威テンプレートを使っているのですが、子テーマを設定しようと思い、セオリーどおりに子テーマを作りCSSを配置しました。
そのうえでテーマの選択で当該子テーマを選択。
これで子テーマ内に記載したCSSが動作するはずでした。
しかし、何度やっても、グーグルクロームでは、そのCSSが反映されないのです。
いくらやっても反映しないので、子テーマの作り方が悪いのかと諦めていました。
仕方ないので、カスタマイズから入る「追加CSS」に当該CSSの中身を記載し、上手く行ったので、それでお茶を濁していました。
ところが、先日、再度チャレンジしたときに、インターネットエクスプローラーなら問題なく変更が反映することに気が付きました。
これは、ブラウザのキャッシュの問題ではないかと思い立ったわけですが、ところがどうも上手いこと、キャッシュが削除できないのです。グーグルクロームはキャッシュが残りやすいのかも知れません。
例えば、[その他のツール] > [閲覧履歴の消去] を選択してからブラウザを更新してみてもダメだったのですが、色々と調べて、次の方法によりキャッシュ削除に成功しました。
同じように、グーグルクローム(Chrome)CSSが反映しないと言う方の参考にしてください。
恐らく、これが一番簡単な方法と思います。